Clase 03/6:Prototipos, mejoras y estrategias.
En nuestro proceso hemos definido ciertas cosas a partir del análisis y han aparecido ciertas problemáticas que al investigar, podemos entender que cosas le están sucediendo a los usuario , entonces a partir de estos datos podemos definir los objetivos sobre la problemática y necesidad y posteriormente sabremos que debemos mejorar.
Continuamos con la siguiente etapa, ya que iniciamos con la etapa de investigación, luego viene la siguiente etapa de definir lo que se va a hacer. Esta es la etapa estratégica, por ejemplo decidimos que vamos a rediseñar el home, porque tenemos evidencia suficiente como para tomar una decisión sustentada en la investigación. Decidimos que se va a hacer y porque. Tomaremos una cosa especifica para mejorar, por ejemplo, mejorar el proceso de compra. Esto es lo que vamos a definir.
Es lo que podríamos llamar diseño estratégico , porque decidimos que se hará y porqué. De ahora en adelante todo estará basado en esto. En la definición es donde esta la estrategia. Por ejemplo en esta etapa es donde se definieron cosas como los botones de me gusta, luego un equipo diseña el botón, otro lo programa y otro lo testea. La definición tiene que estar basada muy fuertemente en la estrategia.
Esta es la etapa de la definición creativa de un problema. Si uno no hace una buena definición del problema puede que después termine solucionando otra cosa que no es el problema real, primero definiremos el problema y luego se planteará la solución. Es la parte mas importante, donde esta el diseño estratégico. Luego de definir tenemos que propotipar, diseñar, ya que no existe la forma de que la gente interactué con los contenidos, lo solucionaremos a través del prototipo. Por ejemplo, si la estética no representa los gusto de nuestro publico objetivo entonces esta parte es la que se va a rediseñar.
Si es que yo quiero diseñar la solución una vez definidos el objetivo, es ahora cuando diseñaremos como será esta nueva interacción. No rediseñaremos la interfaz final sino lo que vamos a realizar un diseño esquemático, donde se nos pueden ocurrir varias ideas. No vamos a plantear el mejor diseño posible, no es como la dinámica de diseño tradicional.
Al momento de definir lo que vamos a realizar, lo haremos a través de diferentes técnicas de prototipado para asi poder encontrar la mejor solución gráfica, lo más rápido posible para poder compartir mi idea y en el menor costo posible, aterrizaremos nuestro diseño para compartirlo con el equipo y luego testearlo.
No se utiliza nada de alta fidelidad o calidad, ya que nos haría perder el tiempo y por lo tanto es a la vez perdida de dinero. Los prototipos nos ayudan a ahorrar recursos y tiempo. Porque nuestro objetivo es poner a prueba el rediseño lo antes posible, con los usuarios. Por lo tanto hay diferentes niveles de diseños esquemáticos y diferentes niveles de prototipos.

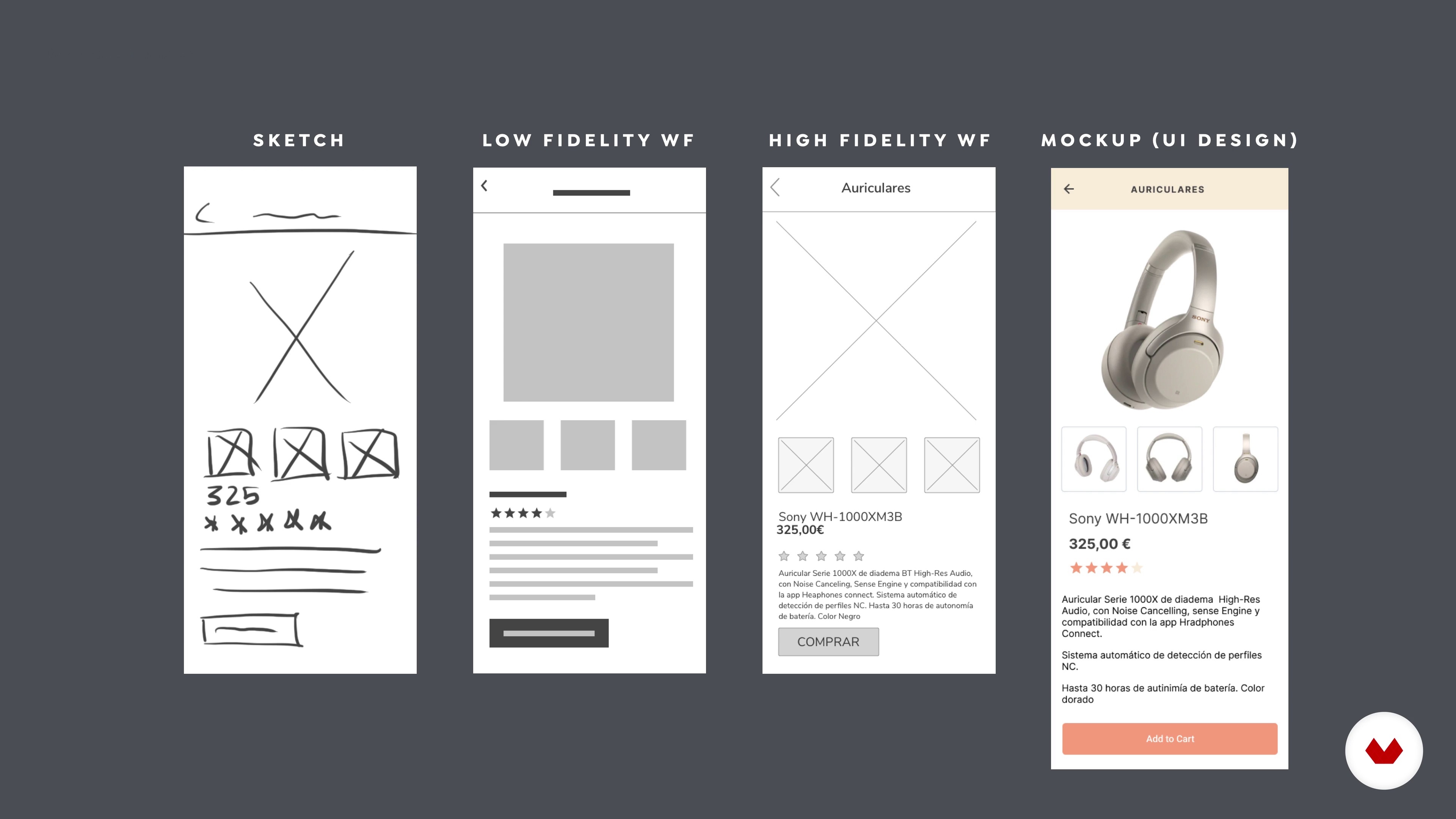
Vamos de menos a más en la experimentación con prototipos. Integraremos nuevos conceptos tales como sketch, wireframe,mockup,prototipos, de papel, de alta o baja fidelidad, hi fi mockup, etc. Todos estos conceptos están asociados a lo mismo.
Un sketch es como un boceto, el cual no tiene foto, no tiene textos, no pensaremos en colores, ni fuentes, solo bocetearemos las interfaces, la estructura, botones, pantallas, navegación, etc.Es la primera idea, solo a través de dibujo. Esto no tiene otro objetivo que experimentar con las ideas que estoy proponiendo, pero no somos nosotros los que tomamos la decisión final, sino los usuarios.
Pero como con este único boceto no se puede pasar directamente al proyecto final, haremos una gran cantidad, para experimentar, tomando una gran cantidad de caminos, hacemos varios para poder descartarlos, luego hacemos otros, no perdemos tiempo ni gastamos recursos. El sketch web, es una búsqueda rápida, un prototipado rápido sobre como lo vamos a construir la interfaz. Puedo dibujar diferentes pantallas, no necesariamente se dibuja la pantalla completa. Es un esbozo, que se comienza a explorar sobre como podría ser, a partir de una idea definida, la comienzo a mejorar y esto es el wireframe.
Luego en la segunda etapa vienen los wireframes, estos tienen que ver con estructurar la interfaz, es lo que va aparecer en la pantalla. Tienen distintas calidades, baja, media y alta calidad. Es ahora donde decido si será para una pantalla de mobile o desktop. Un wireframe de baja calidad sirve para entender y distribuir contenidos y funciones, para ver los espacios, para aplicar principios de la Gestalt. Ejemplo puedo poner sección noticias, banner y links y lo diagramo, le doy jerarquía, es solo distribución de elementos, jerarquía y funciones.
Un wireframe de media calidad, comienza a involucrar textos reales, información, no toda pero la principal. Esta versión no incluye imágenes. Vamos a hacer un proceso que va desde la baja calidad a la alta calidad, esto se realizara paso a paso porque puede que este diseño final no represente el usuario. Con la optimización de tiempo se puede lograr que este proceso se realice en días en vez de semanas, lo cual es un gran ahorro en cuento al recurso tiempo.
Vamos a hacer un proceso que va desde la baja calidad a la alta calidad, esto se realizara paso a paso porque puede que este diseño final no represente el usuario. Con la optimización de tiempo se puede lograr que este proceso se realice en días en vez de semanas, lo cual es u gran ahorro en cuento al recurso tiempo. La manera de probar estos dibujos con los usuarios, es a través de los prototipos de papel. Un prototipo es un ejemplo del primer molde, un ejemplo en menor calidad de como podría ser el mockup final. Es aquí donde aparece el prototipo de papel. Le paso a un usuario las hojas con los dibujos y le digo que piense que esas hojas son la interfaz, para que pueda realizar los flujos de interacciones de manera simulada.
Los mockups nos muestran una visualización de los diseños tal como se van a ver, lo presento en contexto, con el objetivo de que se vea realista. Se representa dentro del formato como se vera, con plantillas donde se presentan diseños en forma digital, porque asi se lograr que se vean dentro de contexto más realista.
Existen muchas formas de prototipo de papel, pero una de las formas más rápidas y efectivas es la clásica hoja de papel, en donde puedo simular la interfaz y preparar el test. Si me objetivo es rediseñar la navegación debo hacer los sketch para simular esta navegación pero en papel.
Existen aplicaciones donde se pueden juntar los dibujos, se les toma una foto y luego se hacen acciones navegables de las fotos. Involucra tener todas las instancias de las pantallas , para poder juntarse con los usuarios y conseguir testear estas pantallas. Una vez que hacemos pruebas comenzaremos a comprender que cosas no se entendieron o que se debe mejorar. En todos estos procesos de test, que son lo mismos procesos del diseño, desde el sketch en adelante se deben validad para poder seguir con la interfaz final. En este proceso solo son pruebas de las pantallas. En nuestro proceso de diseño tenemos que seguir estas etapas que tienen un orden y una lógica. Una vez definido lo que se va a mejorar, iremos desde un sketch hasta un prototipo de papel. Aplicaremos una nueva evaluación heurística a la propuesta mejorada que vamos a presentar.

En nuestro caso nuestro experimento con el test en baja calidad es comprobar si es que en este nuevo rediseño el usuario encuentra mas rápido el buscador. Si obtenemos como resultado que los usuarios encontraron mejor que en el diseño anterior va a mejorar la experiencia de usuario. Podemos medir cuantas personas pinchan en el buscar.
Reflexiones… todo siempre es mejorable.
Es importante prototipar en cualquier actividad creativa, es la clave, ya que es una forma de aterrizar nuestras ideas en algo concreto para poder mostrárselo a las personas. Nos ayuda a entender que si al poner nuestro diseño a prueba y ver que este no funciona, entonces este resultado nos cambia las perspectiva sobre como podemos mejorar. En general los procesos son hacer y después validar, pero no debe ser así, lo correcto es nutrirse de los feedback. Todo se puede volver a solucionar, lo hacemos por etapas, lo que no se puede hacer bien al comienzo se puede ir mejorando de a poco, es una mejora constante.
En general definimos mal las soluciones, los problemas están mal planteados y eso hace que los resultados sean erróneos, definir el problema es lo central. La metodología que se usa en diseño donde los proyectos que “eran para ayer” son el peor método, es lo que no se debe hacer, porque estamos llegando a una solución sin las etapas de testeo y análisis.
Planteamos mejoras concretas a algo, sin necesidad de diseñar una interfaz muy evolucionada. Nadie nos tiene que pedir algo, tenemos las herramientas para proponer mejoras en diferentes plataformas digitales. Cuando nuestra capacidad creativa es infinita, podemos lograr a través del análisis mostrar nuestra habilidad, compartiendo estas mejoras. Es una buena estrategia para presentarse a un trabajo. Con los casos de uso a través de un proceso se puede mostrar mejoras, por ejemplo en un post. Se puede mostrar un acercamiento hacia la mejora de ese producto. Tendremos un set de herramientas para hacer esto.
Enlaces.
https://eugeniacasabona.medium.com/prototipos-wireframes-mockups-sketchs-para-qu%C3%A9-7395e445d88c
https://usabilitygeek.com/paper-prototyping-as-a-usability-testing-technique/
https://mpiua.invid.udl.cat/prototipos-de-papel-paper-prototyping/
https://www.nngroup.com/reports/paper-prototyping-training-video/